 При разработке любого сайта вебмастера и всякого рода дизайнеры, стараются применить различные приёмы которые имеются в их арсенале. Одним из таких приёмов можно смело назвать способ закругленных углов. Ведь такие углы придают дизайну более красивый вид, нежели простые квадратики.
При разработке любого сайта вебмастера и всякого рода дизайнеры, стараются применить различные приёмы которые имеются в их арсенале. Одним из таких приёмов можно смело назвать способ закругленных углов. Ведь такие углы придают дизайну более красивый вид, нежели простые квадратики.
Конечно сделать закругление какого то определенного элемента на своём сайте, можно и другими, классическими (старыми) способами. Например, при помощи обычных изображений. Просто к каждому углу подготавливается свое изображение.
Еще есть вариант написать огромнейший html-код, который будет здорово грузить Ваш сайт. Способ не очень то и хороший, но раньше, да и сейчас, некоторые вебмастера им охотно пользуются. Не зная или не хотя знать о возможности закругления углов в CSS3.
Возможно осуществить закругление и с помощью Java script. Только при таком варианте возможно и то, что некоторые пользователи просто не увидят этих закруглений. Ещё встречаются юзеры в сети, у которых по тем или иным причинам отключены скрипты в интернет-браузере.
С выходом CSS3 все эти способы можно смело отправлять в утиль, потому что теперь закругления углов на сайте можно сделать быстро и просто. Единственным недостатком данного способа является отображение в старых версиях Internet Explorer. К слову сказать, даже 8-ая версия ИЕ не поддерживает CSS3. Не говоря уже о 6-ой и 7-ой версиях. Ох уж этот ослик ![]() . Лично я уже давно перестал обращать внимание на Internet Explorer, слава богу кроме него существуют и другие прекрасные браузеры: Mozilla Firefox, Хром и Опера. В этих браузерах проблем с CSS3 нет. Но про ослика
. Лично я уже давно перестал обращать внимание на Internet Explorer, слава богу кроме него существуют и другие прекрасные браузеры: Mozilla Firefox, Хром и Опера. В этих браузерах проблем с CSS3 нет. Но про ослика ![]() , это уже совсем другая тема.
, это уже совсем другая тема.
И так, для того чтобы создать закругленные углы с помощью CSS3, первым делом создаем контейнер с помощью элемента div:
1 | <div id="my_sait"></div> |
Далее создаем стили:
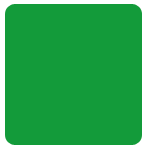
1 2 3 4 5 | #my_sait{ background:#139b3a; width:150px; height:150px; } |
После этого с помощью border-radius собственно и осуществляем закругление углов.
1 2 3 4 5 6 7 8 9 | #my_sait{ background:#139b3a; width:150px; height:150px; border-radius: 5px; webkit-border-radius: 5px; moz-border-radius: 5px; khtml-border-radius: 5px; } |
Немного о свойствах данного кода:
border-radius: 5px — Данное свойство применяется лишь в CSS3. Чем выше значение в пикселях, тем сильнее скруглённые углы;
webkit-border-radius: 5px — Хак для включения поддержки закругления углов в интернет-браузерах Google Chrome и Safari. Правда последние версии этих браузеров справляются с закруглением и без этого хака.
moz-border-radius: 5px — Хак для закругления в интернет-браузере Mozilla Firefox. Без этого хака будет просто обычный квадратик.
khtml-border-radius: 5px — Хак для закругления в браузере Konquerer. Это для тех кто знает что такое Linux.
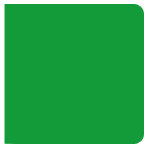
Так же можно осуществить закругление лишь для выбранных углов. Допустим Вы хотите закруглить лишь верхний правый и нижний правый угол:
1 2 3 4 5 6 7 8 9 | #my_sait{ background:#139b3a; width:150px; height:150px; border-radius: 0 5px 5px 0; webkit-border-radius: 0 5px 5px 0; moz-border-radius: 0 5px 5px 0; khtml-border-radius: 0 5px 5px 0; } |
Таким образом Вы сможете легко и просто осуществлять закругления углов с помощью CSS3. Удачи!



Все бы здорово, только рано в утиль старые способы списывать. Всю прелесть описанного метода портит отсутствие поддержки этого метода в ИЕ 7-8. Увы, для события hover проблему в этих праузерах не получается решить даже при помощи PIE.
Так что описанную технику далеко не везде получится использовать